Before listing the tools, read this article: Building your color palette
In short: almost every online generated color palette consists of a limited number of colors. However, you cannot build an application or website with just 5 colors. You Need:
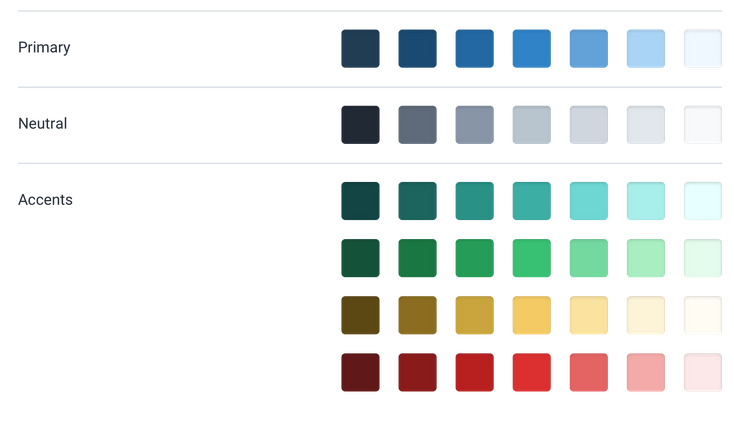
- Greys – In practice, you want 8-10 shades to choose from
- 1 or 2 Primary color(s) – you need a variety (5-10) of lighter and darker shades to choose from
- Accent colors – it’s not uncommon to need as many as ten different colors with 5-10 shades each for a complex UI
So what you actually need is something like this:

Color Palette Websites
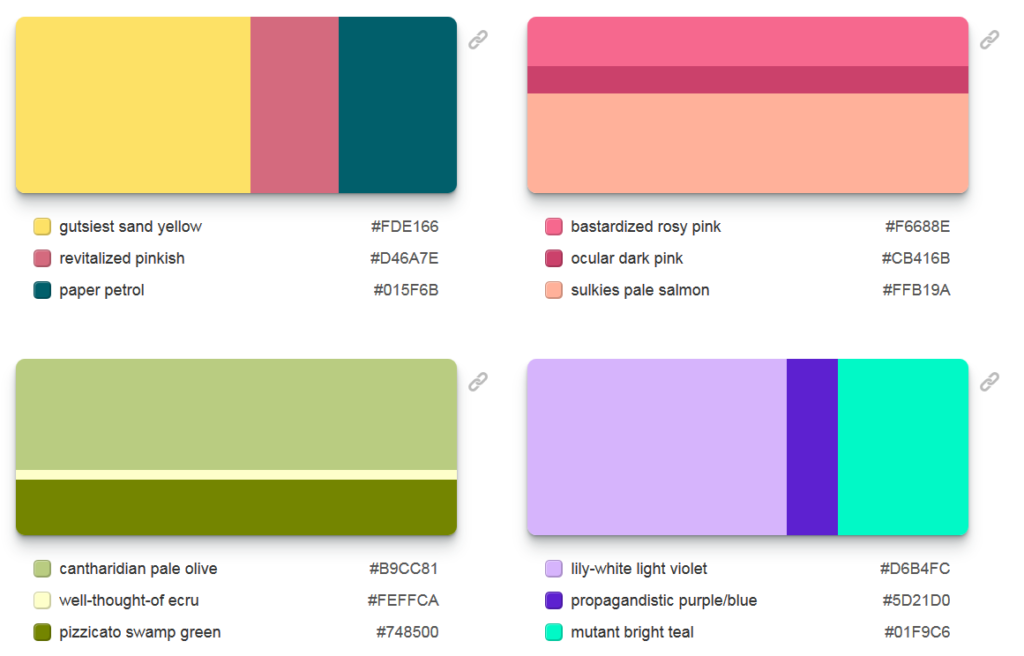
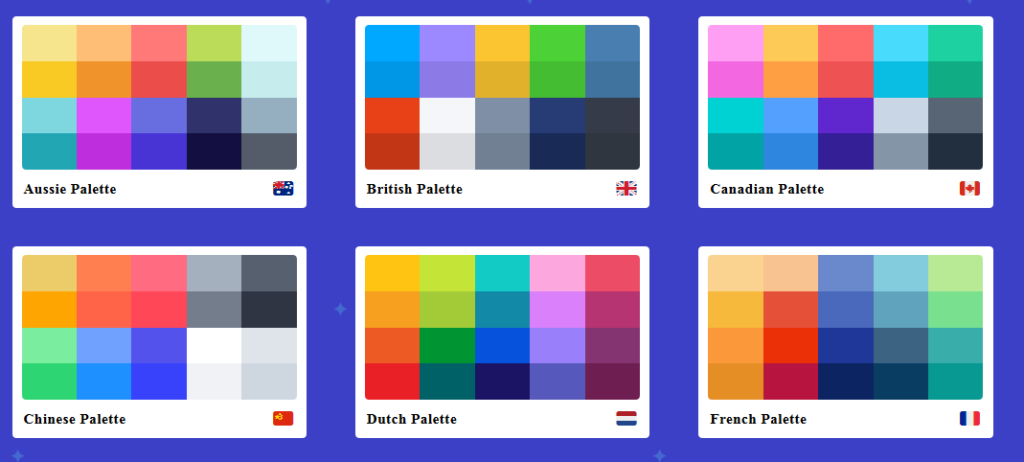
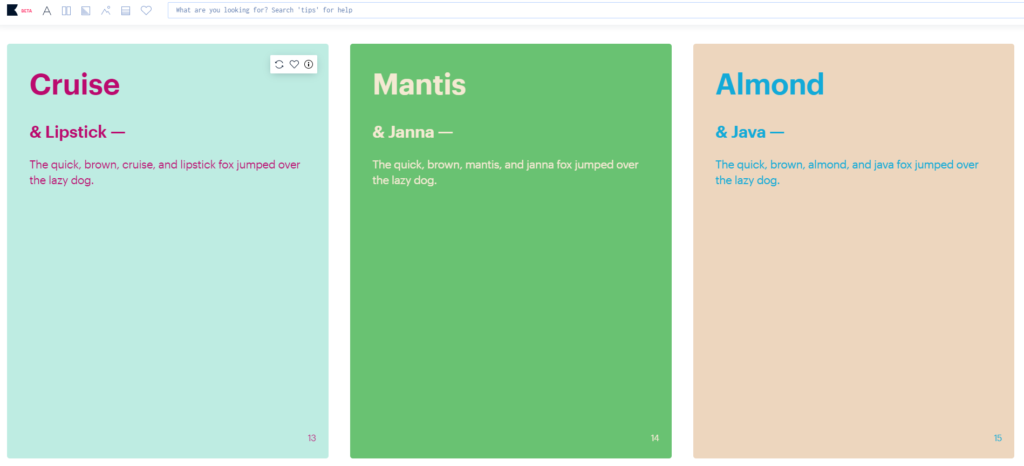
colors.lol – Overly descriptive color palettes.


https://colorhunt.co/ – Color Palettes for Designers and Artists

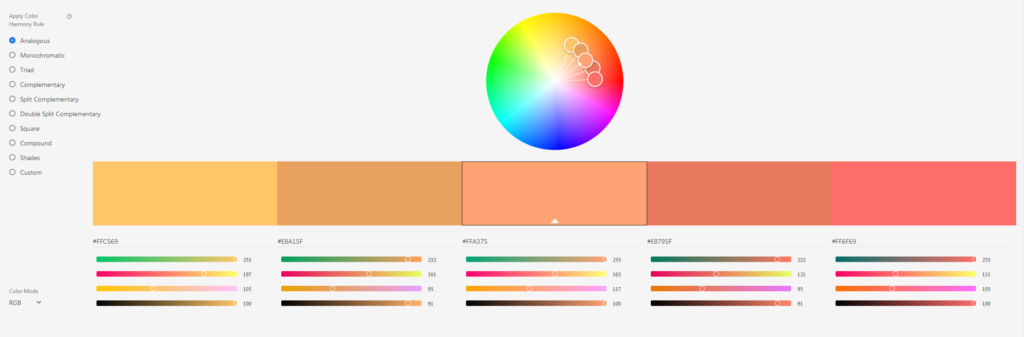
https://kuler.adobe.com/create/color-wheel/

https://flatuicolors.com/ – Collaborating with 13 designers around the world, a total set of 280 colors are on your command for COPY / PASTE for your next project, design, presentation.

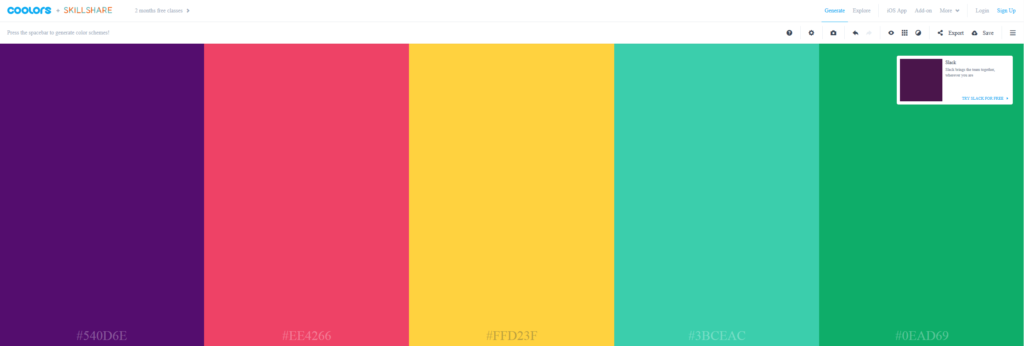
https://coolors.co/ – nice workflow: hit spacebar to cycle and lock the colors you like

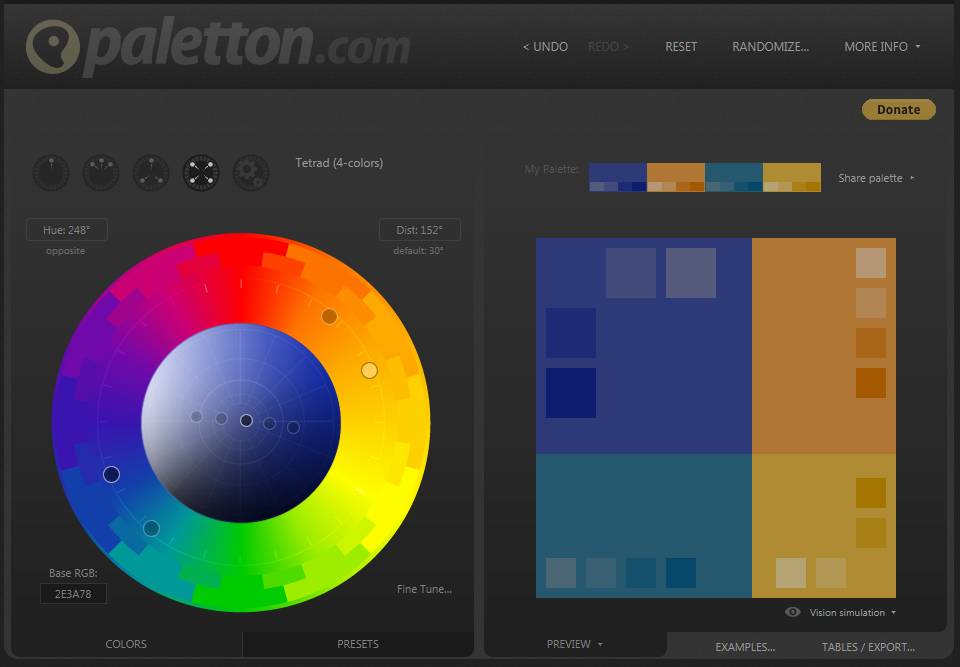
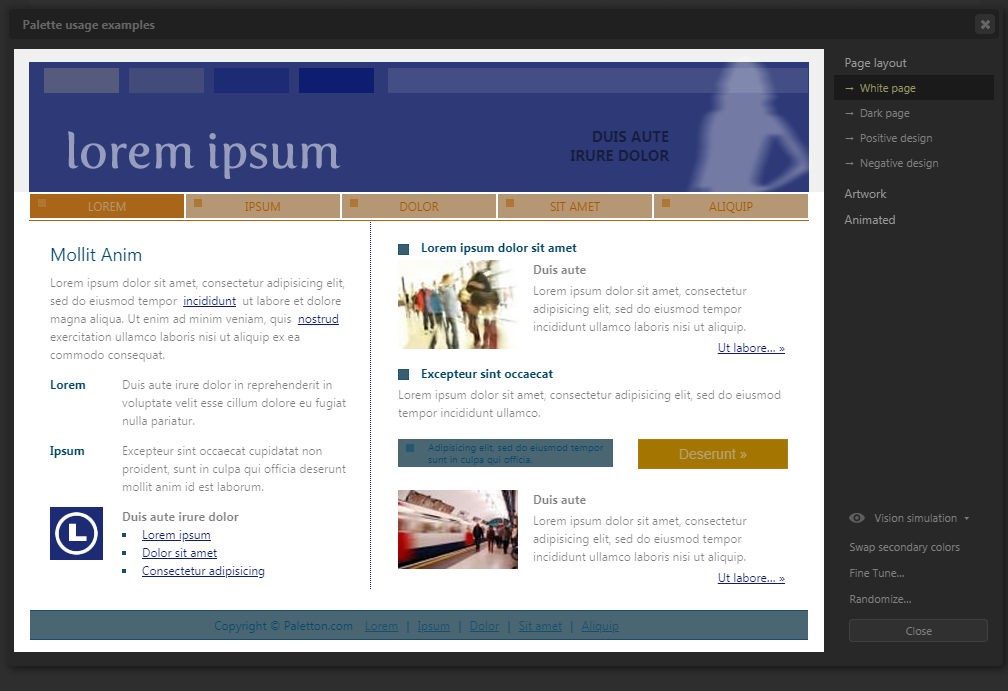
http://paletton.com – Nice palette creation tool, but use it in Chrome


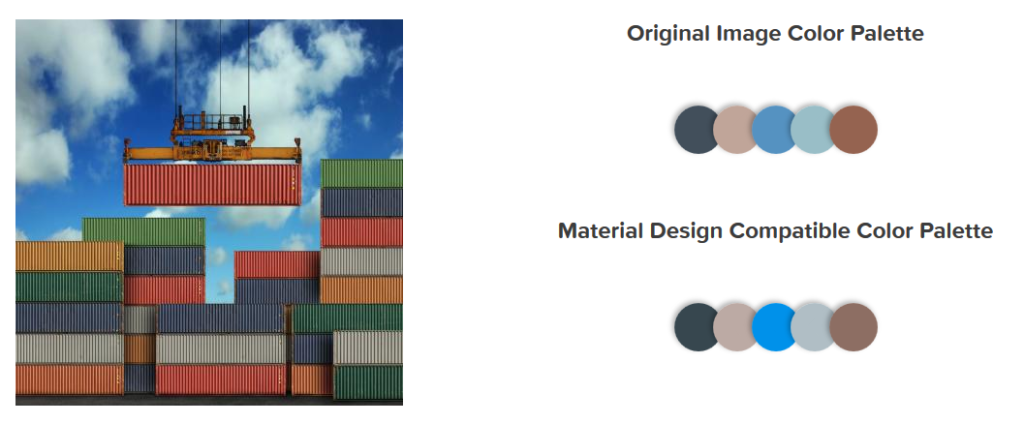
https://www.colorion.co/ – Create or browse full color, flatui and material design palettes


Other tools are gradient buttons and base colors
http://khroma.co/train/ – Choose a set of your 50 favorite colors. These colors will be used to train a color generator algorithm personalized to you.


Choose between Type, Poster, Image or Gradient. Adjust bias to increase or decrease the influence of the 50 colors you chose

https://www.colourlovers.com/ – a creative community where people from around the world create and share colors, palettes and patterns.
