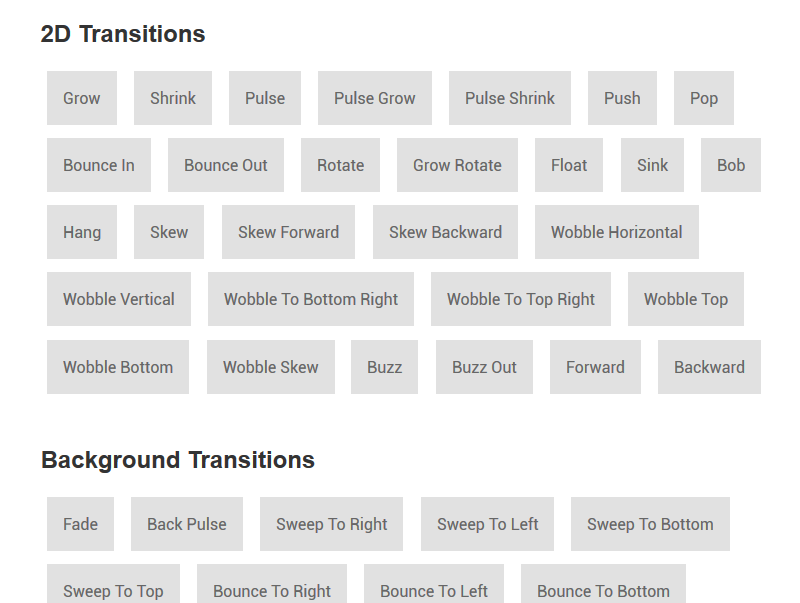
https://ianlunn.github.io/Hover/
https://github.com/IanLunn/Hover

BEM — Block Element Modifier is a methodology that helps you to create reusable components and code sharing in front-end development

http://getbem.com/introduction/
Also read: Why BEM? (in a nutshell)

We’ve surveyed over 10,000 developers in this first ever State of CSS survey. So join us to find out which CSS features are used the most, which tools are gaining adoption, and much more.
For older versions of Sage see this post
You can opt-out of Blade templates by replacing them with regular PHP ones (you could copy over the templates from Sage 8 if you really wanted to).
Webpack is responsible for:
node_modules directory is smaller.composer create-project roots/sage your-theme-name dev-master
During theme installation you will have the options to:
– Update theme headers (theme name, description, author, etc.)
– Select a CSS framework (Bootstrap, Foundation, none)
– Add Font Awesome
Update: Newest version of Sage9 (9.0.5 at the time of writing) gives the following error:
TTY mode is not supported on Windows platform
Solution: run this from the theme directory
./vendor/bin/sage meta # or edit style.css directly
./vendor/bin/sage config # or edit resources/assets/config.json
./vendor/bin/sage preset # Install css framework
yarn && yarn build
You now have all the necessary dependencies to run the build process.
About dependencies:
If you open package.json you’ll see both devDependencies and dependencies that Sage uses. devDependencies are used by the build process, whereas dependencies are packages that are used in the front-end theme assets.
dependencies includes the front-end options you selected during install, such as Bootstrap and Font Awesome
"dependencies": { "bootstrap": "^4.0.0-beta", "font-awesome": "~4.7", "jquery": "1.12.4 - 3", "popper.js": "~1.11"}
————————–
Optionally import test data with WP Test. See here
When activiating this plugin, it will write to your wp-config.php.
This causes an error with the Bedrock config setup and make you website/admin unaccesible.
Solution:
– activate i-themes
– edit wp-config.php -> remove file permissions added by i-themes (we use config/application.php for that)
– WP admin should be accesible again
– Go to i-themes settings-> WordPress Tweaks -> File Editor -> uncheck the box
watch and build:
sass --watch scss:styles
@if
p {
@if 1 + 1 == 2 { border: 1px solid; }
@if 5 < 3 { border: 2px dotted; }
@if null { border: 3px double; }
}@for
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
}
@each
@each $animal in puma, sea-slug, egret, salamander {
.#{$animal}-icon {
background-image: url('/images/#{$animal}.png');
}
}@each $animal, $color, $cursor in (puma, black, default),
(sea-slug, blue, pointer),
(egret, white, move) {
.#{$animal}-icon {
background-image: url('/images/#{$animal}.png');
border: 2px solid $color;
cursor: $cursor;
}
}
@each $header, $size in (h1: 2em, h2: 1.5em, h3: 1.2em) {
#{$header} {
font-size: $size;
}
}
@while
$i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 2;
}Variable Arguments
@mixin box-shadow($shadows...) {
-moz-box-shadow: $shadows;
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
}
.shadows {
@include box-shadow(0px 4px 5px #666, 2px 6px 10px #999);
}