http://joshworth.com/dev/pixelspace/pixelspace_solarsystem.html
Category: Data Visualization
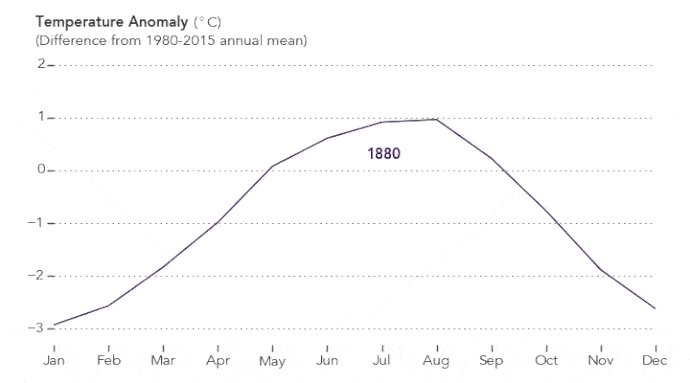
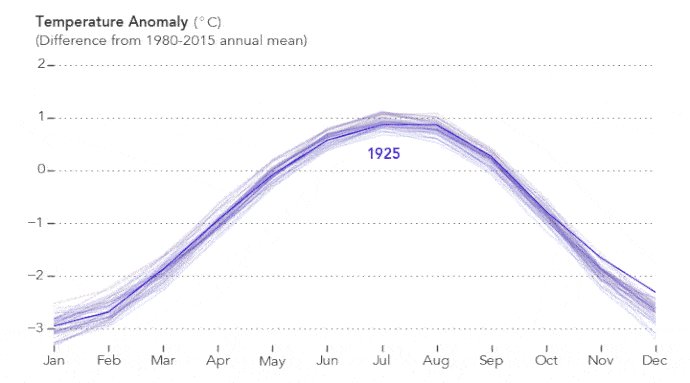
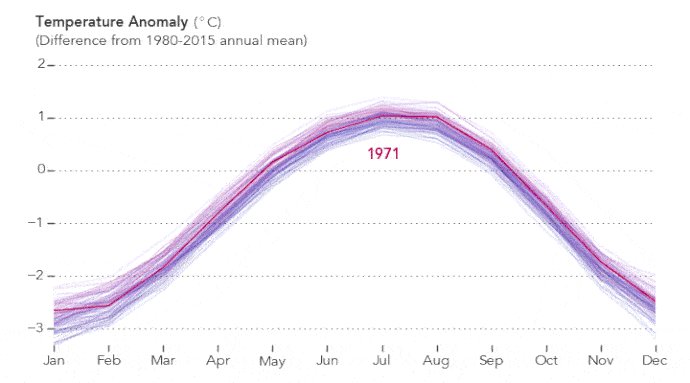
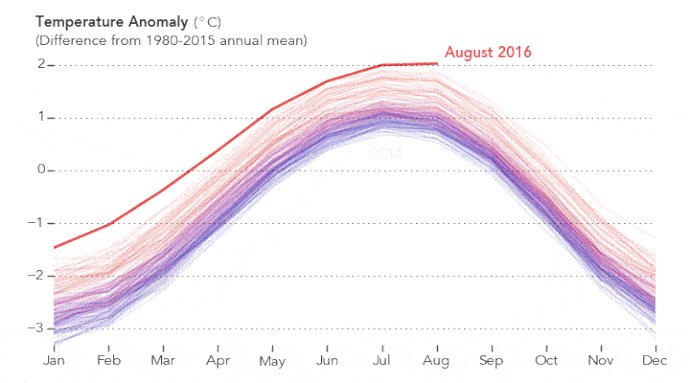
Infographic klimaatagenda / Ministerie van Infrastructuur en Milieu
Het klimaat verandert. De gemiddelde temperatuur stijgt, in Nederland nog sneller dan elders in de wereld. Hoe werkt klimaatverandering en wat betekent dit concreet voor ons? Hoe kunnen we extreme klimaatverandering voorkomen en ons tegelijk aanpassen aan onvermijdelijke gevolgen?
Source: Infographic klimaatagenda / Ministerie van Infrastructuur en Milieu
Bevrijding Nederland
Bevrijding van plaatsen en gemeenten in Nederland
Source: Bevrijding Nederland
Dutch Design Daily: Information design – Pakhuis de Zwijger
Met o.a. Catalogtree, Schwandt Infographics, CLEVER°FRANKE en Roel Stavorinus
Source: Dutch Design Daily Live #7: Information design – Pakhuis de Zwijger
A Comparison of Animation Technologies | CSS-Tricks
Source: A Comparison of Animation Technologies | CSS-Tricks
A really nice overview of pros and cons of current (2016) animation technologies. Some of the main points below. For detailed information, visit the link
Native animation
- CSS
pros: great performance, responsiveness.
cons: chaining multiple animations complicated, quirkiness in css+svg - Canvas
pros: really nice for interaction, good performance
cons: difficult to make accessible, difficult to make responsive, not retina-ready - SMIL
cons: losing support - Web Animations API
pros: Easy sequencing of animations, good performance
cons: Support is not great, specs still changing - WebGL
pros: Really good in interactive and 3D effects, amazing visual effects, hardware-accelerated, VR-possibilities
cons: Tougher to learn, hard to make responsive
 Source:
Source: