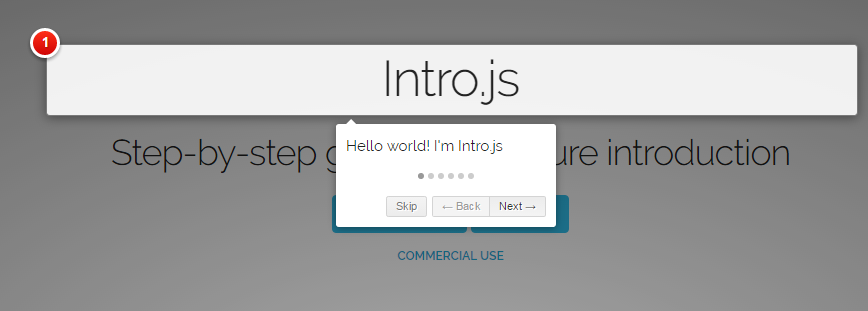
Intro.js
– 10KB JavaScript and 2.5KB CSS
– user-friendly
– browser-compatibility
– hints, enable/disable, HTML in tooltip, floating guide, multi-page guide, progress bar, auto-positioning

Angular Intro.js
Angular version of intro.js
Trip.js
– Autoplay tutorial
– Tested and work well on IE 9+, Chrome 32+, Firefox 32+ and Safari 9+
– Complete API, callbacks, keyboard support and options to customize the look.
– Configure positions ( n, e, s, w )
– Change themes
– Animations
– Go back to the top after finished
– Show close box and show navigation

– Highlighting

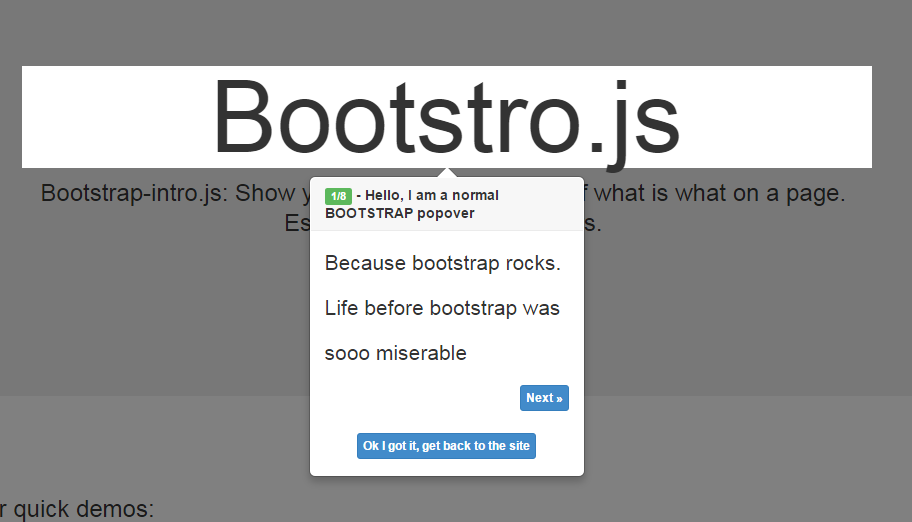
Bootstro.js
– Tiny JS library taking advantage of bootstrap’s popover to help guide your users around

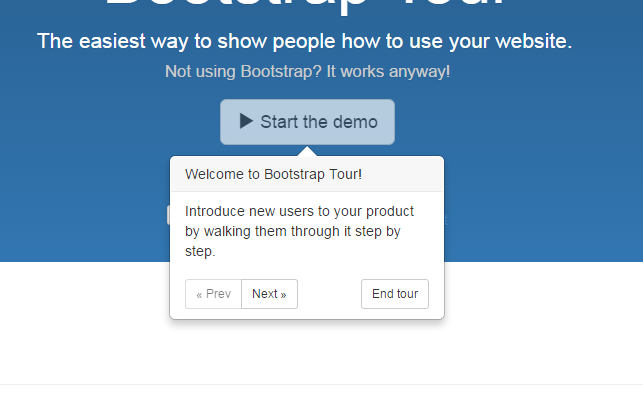
Bootstrap Tour
– quick and easy way to build your product tours with Twitter Bootstrap Popovers.
– Easy to use and has many options to customize.

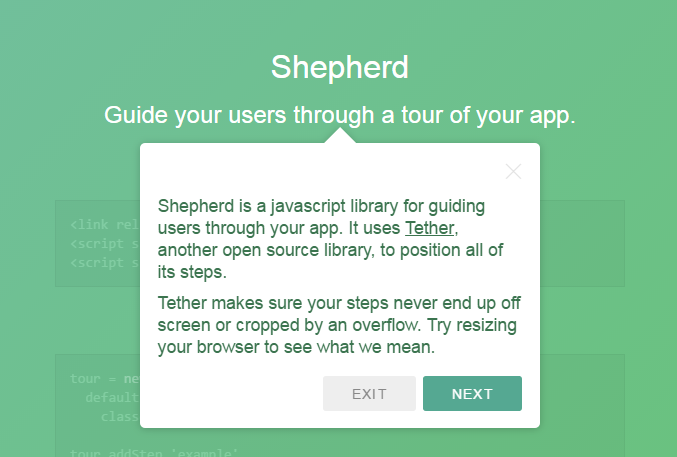
Sheperd
- dependencies: tether
- IE9 and all modern browsers
- Works great on mobile

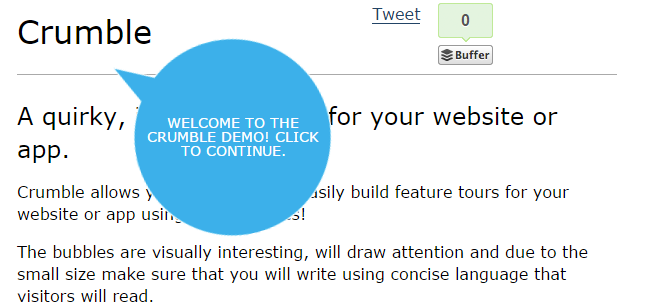
Crumble
– Add a bubble to any element;
– configure its rotation on a 360 degree axis and define its distance from the centre of the element.
– Bubble size adapts to contents – perfect when text is localised and size can not be determined up front.

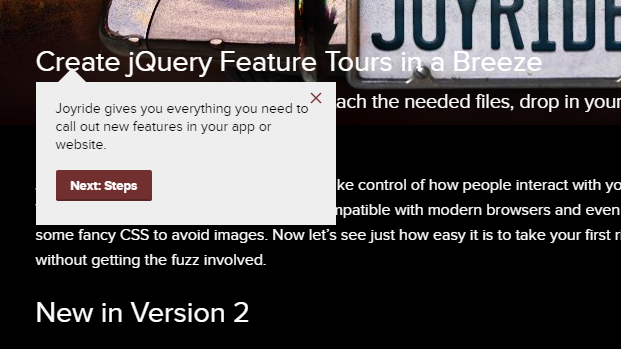
Joyride
– responsive
– edge-aware repositioning of tooltips
– cookie support
– 12kb