Very wel organized, and huge
Category: Web Design
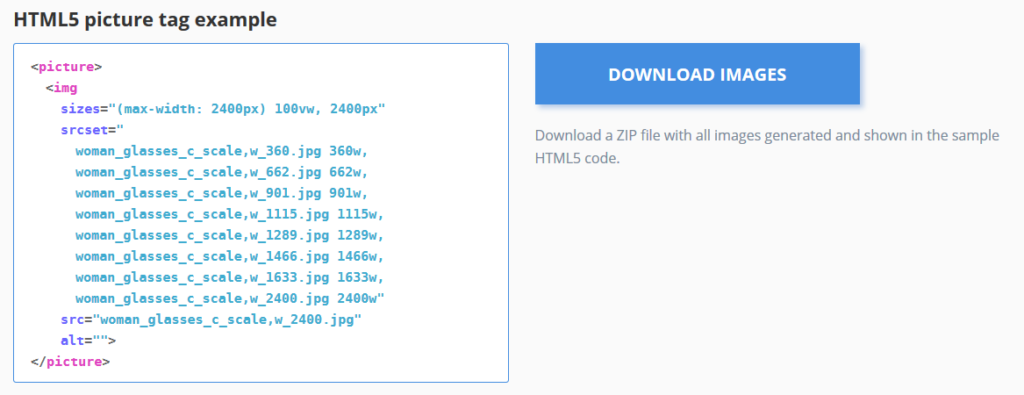
Responsive Image Breakpoints Generator v2.0
https://www.responsivebreakpoints.com/
Upload an image and Easily generate the optimal responsive image dimensions.
- Generates HTML5 Image and Picture tag
- Download zip with all generated images

Hamburgers by Jonathan Suh
Tasty CSS-animated Hamburgers
Source: Hamburgers by Jonathan Suh
Jquery Scrolling plugins
Source:
http://www.cssauthor.com/jquery-scrolling-plugins/
I liked these particularly:
- AnimateScroll
AnimateScroll is a jQuery plugin which enables you to scroll to any part of the page in style by just calling theanimatescroll()function with theIdorClassnameof the element where you want to scroll to.
demo
https://github.com/ramswaroop/animatescroll.js - Scrollify
A jQuery plugin that assists scrolling and smoothly snaps to sections. Fully configurable and optimised for touch.
demo
https://github.com/lukehaas/Scrollify
- jQuery slimScroll
slimScroll is a small (4.6KB) jQuery plugin that transforms any div into a scrollable area with a nice scrollbar
demo
https://github.com/rochal/jQuery-slimScroll/ - Portfoliojs
Portfoliojs is a lightweight jQuery gallery plugin for your beautiful images with horizontal scrolling which supports desktop, tablet and mobile browsers
demo
https://github.com/abhiomkar/portfoliojs - Scrolltab
add tabs visually associated to their position relative to the scroll bar
demo
https://github.com/cjsaylor/Scrolltab - SMINT – Sticky Menu including Navigation Thingy
demo
download - JQuery Custom Scrollbar
Highly customizable custom scrollbar jQuery plugin. Features include vertical and/or horizontal scrollbar(s), adjustable scrolling momentum, mouse-wheel (via jQuery mousewheel plugin), keyboard and touch support, ready-to-use themes and customization via CSS, RTL direction support, option parameters for full control of scrollbar functionality, methods for triggering actions like scroll-to, update, destroy etc.
demo
download - Infinity JS
Developed for AirBnb. Is a UITableView for the web: it speeds up scrolling through long lists and keeps your infinite feeds smooth and stable for your users. It is small, battle-tested, and highly performant.
demo
https://github.com/airbnb/infinity - ALS – Any List Scroller
jQuery scrolling plugin by musings.it to scroll any list with any content.
demo
http://als.musings.it/ - JQuery Animation Scroll Plugin
A mobile friendly viewport triggered animation jQuery Plugin using greensock.
demo
https://github.com/mpalpha/animate-scroll - JQuery.ScrollTo
Lightweight, cross-browser and highly customizable animated scrolling with jQuery
demo
https://github.com/flesler/jquery.scrollTo - Endless Scroll JQuery Plugin
Endless Scroll not only helps you build highly customisable infinite scrolling effects, it also offers features not commonly seen. Such features include: a) The ability to up-scroll and prepend content to the beginning of the page b) The ability to limit the number of available ‘pages’, i.e. data truncation c) And there are more exciting features in the works, including SEO-friendly URLs!
Demo
https://github.com/fredwu/jquery-endless-scroll
More Scrolling Plugins
- flipsnap.js
demo
http://hokaccha.github.io/js-flipsnap/ - fullpage.js
Not only vertical scrolling but also horizontal scrolling. With fullPage.js you will be able to add horizontal sliders in the most simple way ever. Designed to fit to different screen sizes as well as tablet and mobile devices.
demo
https://github.com/alvarotrigo/fullPage.js
5 Principles of Persuasive Web Design
What’s the best way to persuade somebody when talking to them? You have to be confident, talk fast and swear a little, among other things. But what about p
Exporting SVG from Ilustrator
Update:
Export artboard to SVG ‘for web’.
- Save as, use artboard
- Choose ‘try’ to export for web
- Choose options
- Careful when choosing ‘responsive’: it somehow adds vector parts that are outside the artboard area to the svg.
SVG profiles
SVG 1.0: all modern desktop and mobile browsers support SVG 1.1, so never choose this option.
SVG 1.1: You will almost always want this.
SVG Tiny/Basic: this is a subset of SVG intended for mobile devices. Only a handful of devices support SVG Tiny and not the full spec, so go for SVG 1.1.
Aral Balkan: “You Are The Product”

https://projectbullrun.org/surveillance/2015/video-2015.html#balkan
Inspiring, depressing and insightful talk (2015, TU/e)
Aral Balkan talks about our digital self, systemic inequality, and ethical design.
Vagrant: First notes
Install
Install Vagrant and Virtualbox on Windows
- Latest Vagrant
- Installer will add vagrant to windows path. So it is available in the console
- Latest VirtualBox
Retina Sprites
Updated June 3 2015
1. Make sure you have all png images in both the normal and the retina version.
2. Make sure the retina versions are exactly 2x bigger than the normal versions
3. Create 2 zip files. 1 for the normal images and 1 for the retina versions
4. Got to http://spritegen.website-performance.org/
5. Upload the normal zip file. Choose offset of 25px. Copy the css and download the file
Update: because of some Safari bug it may be better to use 50px for the normal and 100px for the @2x sprite
Drag the images to the generator. Choose padding of 5px. Choose a vertical layout. Click downloads and save the sprite and the stylesheet.
6. Upload the retina zip file. Choose offset of 50px. Do the same for the retina images, but choose a padding of 10px. Copy the css and download the file
Note 1: Read More

Fonts
Source: awwwards.com/20-best-web-fonts-from-google-web-fonts-and-font-face
Basically, there are two implementation models:
1. Web font embedding services
2. Embedding fonts using the @font-face rule
Web font embedding services
Google Web Fonts (GWF) or Typekit are systems which allow the use of fonts hosted on their servers. One of the most valued characteristics of GWF is the option to download a desktop version of the fonts for use in the project design phase. Read More