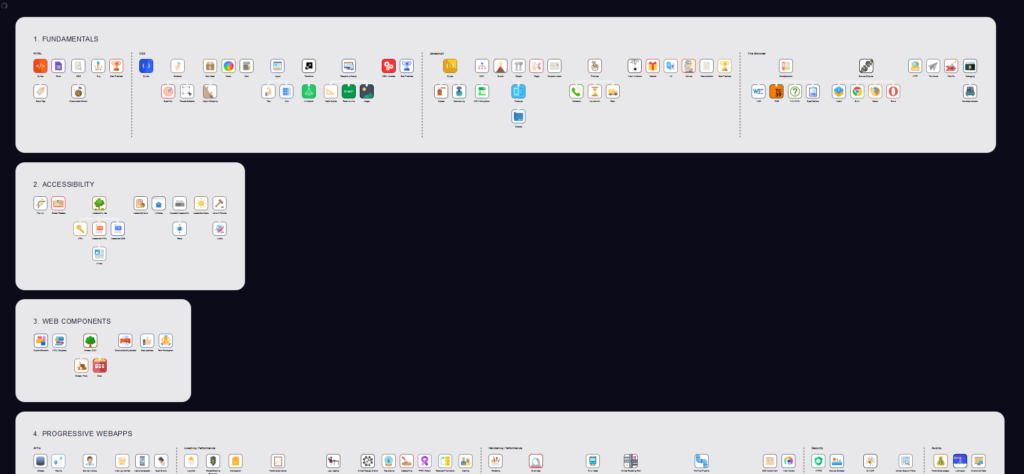
https://andreasbm.github.io/web-skills/

Use any CMS or data source for content. Pull data from WordPress, Contentful, local Markdown, or any other headless CMS or APIs and access it with GraphQL
in your pages and components.
Build websites with modern tools like Vue.js, webpack and Node.js. Get hot-reloading and access to any packages from npm and write CSS in your favorite preprocessor like Sass or Less with autoprefixing.
Only critical HTML, CSS, and JavaScript get loaded first. The next pages are then prefetched so users can click around incredibly fast without page reloads, even when offline.
Gridsome automatically optimises your frontend to load and perform blazing fast. You get code-splitting, image optimisation, lazy-loading, and almost perfect lighthouse scores out-of-the-box.
The future of the web is JavaScript, API’s, and Markup – the JAMstack. Gridsome uses the power of blazing-fast static site generator, JavaScript and APIs to create stunning dynamic web experiences.
Gridsome sites are usually not connected to any database and can be hosted entirely on a global CDN. It can handle thousands to millions of hits without breaking – and no expensive server costs.
Django is an extremely popular and fully featured server-side web framework, written in Python. The module shows you why Django is one of the most popular web server frameworks, how to set up a development environment, and how to get started with using it to create your own web applications.
Source: Django Web Framework (Python) – Learn web development | MDN
Source: Why We Chose Vue.js | GitLab
And the discussion on HackerNews
Edit: Thanks for pointing typos and mistakes, I’ll update the article as noted. Discussion in HackerNews and Reddit.